ブログ記事などの文中で使用するhタグやpタグ・ulやolなどのリストタグをどのように使ってよいのかお悩みの方が多くいるかと思います。
この記事で一発解決します!(多分。。。)
理想的な文章構造完全解説
wordpressでブログを運営している方は多くいるかと思いますが、wordpressのテーマは基本的なSEO対策は実施済みとなっております。
もしもライバルサイトがwordpressを利用している場合、ライバルに勝つ為に差をつけるポイントは絞られていきます。
そのポイントの1つが、文章の構造です。
正しい文章構造で記事を投稿することは、訪問ユーザーにとって読みやすくなるだけでなく、Googleに対しても記事の内容を正しく伝える事が出来ますので結果として検索順位の向上にも寄与します。
hタグの最適化
hタグは見出しを意味する「headings」の事です。「hタグのhはheadlineじゃないの?」と思っている方も多いと思いますが、Google先生の英語版解説にheadingsと書いてあったので、多分それが正解です。
hタグは見出しのタグなので、上位表示させたいキーワードを羅列するのは当然NGです。あくまで見出しとして使ってください。
hタグの使用における注意点
- 見出しとしてふさわしい位置に置きましょう。
- 階層をしっかり整えましょう。
- 画像のhタグはおススメ出来ません。
まず1つ目ですが、かつてSEO効果が高かったcssで小さくしたh1をトップやボトムに配置していた時代がありましたが、縄文時代並みに古いです。
即座にやめましょう。hタグは見出しとしてふさわしい位置に置きましょう。
次に2つ目ですが、階層をしっかり整えるという事は、h1の下にh2、h2の下にh3といったように、しっかりと階層構造を守った文章構造の事です。
階層を無視したhタグを配置するとどうなるのかと言えば、ペナルティを受ける事はありません。
しかし、記載された文章の内容や重要度等が誤って伝わる可能性があるので、できれば階層構造は守りましょう。
最後に3つ目ですが、これも2つ目と同様にペナルティを受ける事はありませんが、テキストで記述が可能ならテキストを使いましょう。
どうしても画像でhタグを使用したいのであれば、alt属性にテキストを記述してください。
主要なタグの理想的な配置
主要なタグをどのように配置するのが理想なのかを理論と事例を交えて解説します。
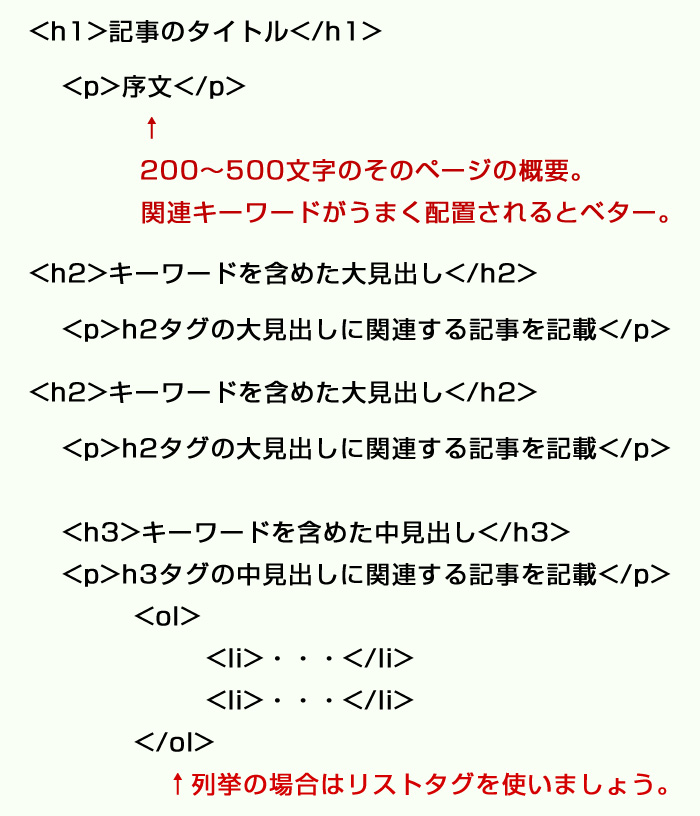
理想的なタグの使い方

記事における基本的なタグの使い方です。wordpressであれば、簡単に修正できますので、間違っていたら直してください。
ulなのか?olなのか?使い分けを教えます。
ulは、順番が決まっていないリストの時に使い、olは、順番が決まっているリストの時に使います。
良くある例えですが、カレーのレシピを記載する事を想像してみてください。
材料を記載する時、ニンジンが先だろうがジャガイモが先だろうがどうでもよいです。つまり順不同であっても問題ありませんのでulを使います。
次に作り方を記載する時ですが、鍋に火をかけていきなりカレールーを入れると大惨劇となります。料理の工程には順番が決まっていますのでolを使います。
たったこれだけの事です。覚えやすいですね。
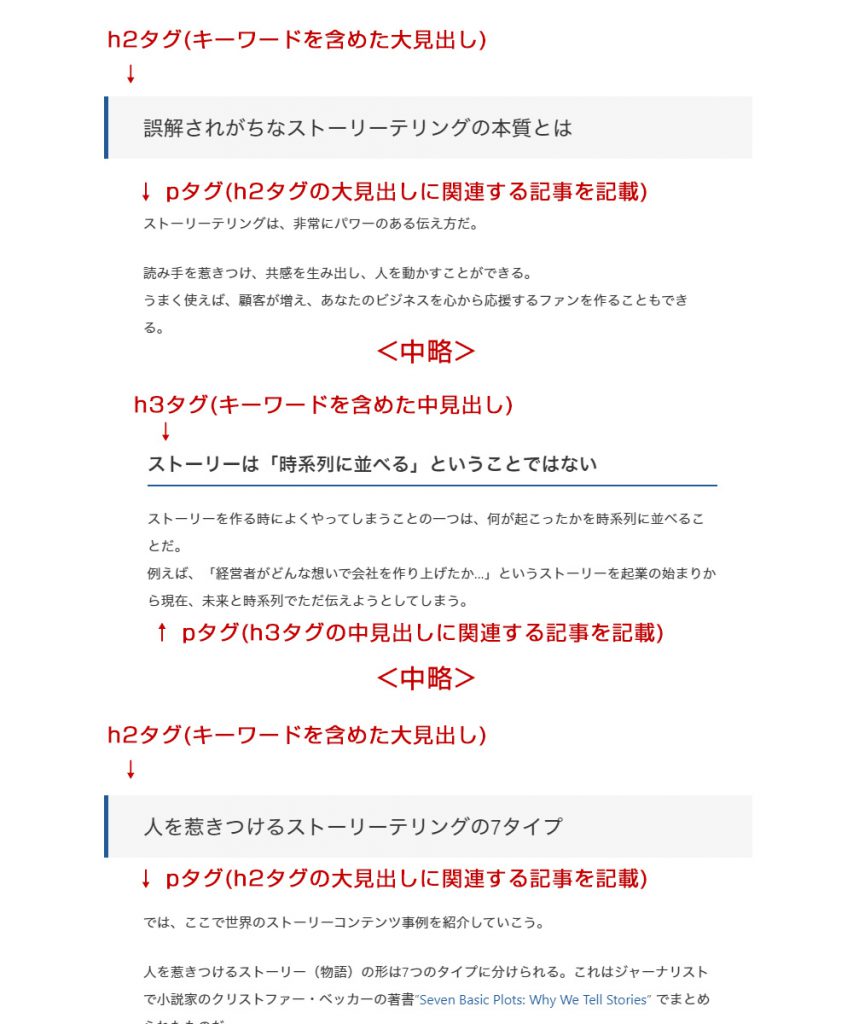
タグの配置事例
SEOの有名サイト「バス部」さんの記事をもとにタグの配置を見ていきましょう。

理想的なタグの使い方で記載したように、まず先頭にh1タグを配置し記事のタイトルを記述してます。
次に530文字でそのページの概要(これから説明する内容の概略)を記述しています。
しかし、まあ序文が素敵ですね。

続く文章も理想的なタグの使い方で記載した内容の通りですね。
覚えてしまえば、理想的な文章構造なんて簡単ですので、実践あるのみです。